
I love Sublime Text 2, it is by far my favorite text editor and although it comes with a decent theme, I find it to be a bit too much so I changed it, just as most developers choose to theme their text editors. So one day while inspecting a page in Chrome’s Dev Tools I got to thinking about how I wished there was a way to theme it, because I just don’t like a white background.
So I started doing some research and the first cool thing that I learned is that it is possible to change the CSS for the Dev Tools! I felt like I had entered a whole new world where anything was possible! Okay, that may be a stretch but I was definitely happy!
Turns out not only can you edit the CSS but you can also inspect the web inspector! Here’s how:
Press F12 on a PC or (Alt+Command+I) on a Mac. You should see something that looks like this:

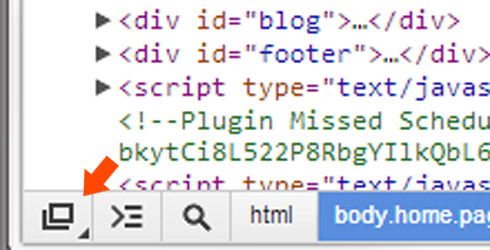
Now we need to undock the Dev Tools, to do this click the little double window icon in the bottom left corner.

Once the Dev Tools are undocked, press Control+Shift+I (on Mac press Alt+Command+I), that new window that just popped up is the inspector for the first Dev Tools window! You can see the classes they apply and make changes to the css! Great you say, but it’s gone as soon as I refresh the page you say…. Well that actually isn’t true. There is a little file called Custom.css that lives deep within your hard drive just waiting for alterations to be added to it!
In your file explorer go to (NOTE: this is the Windows path, sorry Mac users but you have to find the path to your Chrome files yourself)
C:UsersYOUR_USERAppDataLocalGoogleChromeUser DataDefaultUser StyleSheetsCustom.css
This is the mystical css file that will allow you to change the css for your Chrome Dev Tools. Now I did this and I tried to update my css and it worked great, but every time I made an edit, I found something else that I had missed! So I again thought to myself “wouldn’t it be nice if someone made themes for the Dev Tools so I didn’t have to waste hours editing CSS…”. Turns out that after a minimal amount of searching that people do in fact make themes for the Dev Tools! Man your day just keeps getting better huh?
Here is a great post by Addy Osmani, who works at Google Chrome, on solid resources for finding quality themes for the Dev Tools. Now just pick the theme you like and copy the CSS in to Custom.css and you are good to go!
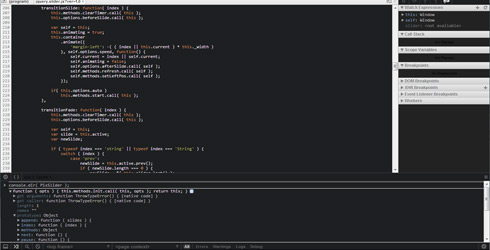
Here is an image of my Dev Tools with the mnml Theme installed:

I hope you enjoy your new theme!
If you find some awesome ones, please share them with me in the comments, or tweet us @Pixafy!